Node.js是JavaScript基礎上發(fā)展起來(lái)的語(yǔ)言�����,所以前端開(kāi)發(fā)者應該天生就會(huì )一點(diǎn)�����。一般我們會(huì )用它來(lái)做CLI工具或者Web服務(wù)器���,做Web服務(wù)器也有很多成熟的框架����,比如Express和Koa�����。但是Express和Koa都是對Node.js原生API的封裝�,所以其實(shí)不借助任何框架�,只用原生API我們也能寫(xiě)一個(gè)Web服務(wù)器出來(lái)���。本文要講的就是不借助框架�����,只用原生API怎么寫(xiě)一個(gè)Web服務(wù)器���。因為在我的計劃中��,后面會(huì )寫(xiě)Express和Koa的源碼解析��,他們都是使用原生API來(lái)實(shí)現的���。所以本文其實(shí)是這兩個(gè)源碼解析的前置知識����,可以幫我們更好的理解Express和Koa這種框架的意義和源碼����。本文僅為說(shuō)明原生API的使用方法�����,代碼較丑��,請不要在實(shí)際工作中模仿���!
本文可運行代碼示例已經(jīng)上傳GitHub�����,大家可以拿下來(lái)玩玩:https://github.com/dennis-jiang/Front-End-Knowledges/tree/master/Examples/Node.js/HttpServer
Hello World
要搭建一個(gè)簡(jiǎn)單的Web服務(wù)器�����,使用原生的http模塊就夠了�����,一個(gè)簡(jiǎn)單的Hello World程序幾行代碼就夠了:
const http = require('http')
const port = 3000
const server = http.createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/plain')
res.end('Hello World')
})
server.listen(port, () => {
console.log(`Server is running on http://127.0.0.1:${port}/`)
})
這個(gè)例子就很簡(jiǎn)單�����,直接用http.createServer創(chuàng )建了一個(gè)服務(wù)器���,這個(gè)服務(wù)器也沒(méi)啥邏輯��,只是在訪(fǎng)問(wèn)的時(shí)候返回Hello World����。服務(wù)器創(chuàng )建后�����,使用server.listen運行在3000端口就行�。
這個(gè)例子確實(shí)簡(jiǎn)單�,但是他貌似除了輸出一個(gè)Hello World之外���,啥也干不了����,離我們一般使用的Web服務(wù)器還差了很遠����,主要是差了這幾塊:
不支持HTTP動(dòng)詞�����,比如GET�����,POST等
不支持路由
沒(méi)有靜態(tài)資源托管
不能持久化數據
前面三點(diǎn)是一個(gè)Web服務(wù)器必備的基礎功能����,第四點(diǎn)是否需要要看情況�,畢竟目前很多Node的Web服務(wù)器只是作為一個(gè)中間層����,真正跟數據庫打交道做持久化的還是各種微服務(wù)���,但是我們也應該知道持久化怎么做�����。
所以下面我們來(lái)寫(xiě)一個(gè)真正能用的Web服務(wù)器����,也就是說(shuō)把前面缺的幾點(diǎn)都補上����。
處理路由和HTTP動(dòng)詞
前面我們的那個(gè)Hello World也不是完全不能用�,因為代碼位置還是得在http.createServer里面���,我們就在里面添加路由的功能���。為了跟后面的靜態(tài)資源做區分�����,我們的API請求都以/api開(kāi)頭�����。要做路由匹配也不難�����,最簡(jiǎn)單的就是直接用if條件判斷就行�。為了能拿到請求地址��,我們需要使用url模塊來(lái)解析傳過(guò)來(lái)的地址����。而Http動(dòng)詞直接可以用req.method拿到�����。所以http.createServer改造如下:
const url = require('url');
const server = http.createServer((req, res) => {
// 獲取url的各個(gè)部分
// url.parse可以將req.url解析成一個(gè)對象
// 里面包含有pathname和querystring等
const urlurlObject = url.parse(req.url);
const { pathname } = urlObject;
// api開(kāi)頭的是API請求
if (pathname.startsWith('/api')) {
// 再判斷路由
if (pathname === '/api/users') {
// 獲取HTTP動(dòng)詞
const method = req.method;
if (method === 'GET') {
// 寫(xiě)一個(gè)假數據
const resData = [
{
id: 1,
name: '小明',
age: 18
},
{
id: 2,
name: '小紅',
age: 19
}
];
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify(resData));
return;
}
}
}
});
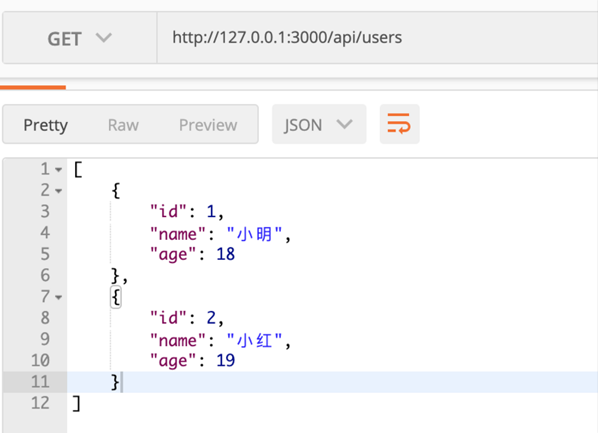
現在我們訪(fǎng)問(wèn)/api/users就可以拿到用戶(hù)列表了:
支持靜態(tài)文件
上面說(shuō)了API請求是以/api開(kāi)頭����,也就是說(shuō)不是以這個(gè)開(kāi)頭的可以認為都是靜態(tài)文件���,不同文件有不同的Content-Type���,我們這個(gè)例子里面暫時(shí)只支持一種.jpg吧����。其實(shí)就是給我們的if (pathname.startsWith('/api'))加一個(gè)else就行����。返回靜態(tài)文件需要:
使用fs模塊讀取文件�����。
返回文件的時(shí)候根據不同的文件類(lèi)型設置不同的Content-Type����。
所以我們這個(gè)else就長(cháng)這個(gè)樣子:
// ... 省略前后代碼 ...
else {
// 使用path模塊獲取文件后綴名
const extName = path.extname(pathname);
if (extName === '.jpg') {
// 使用fs模塊讀取文件
fs.readFile(pathname, (err, data) => {
res.setHeader('Content-Type', 'image/jpeg');
res.write(data);
res.end();
})
}
}
然后我們在同級目錄下放一個(gè)圖片試一下:
數據持久化
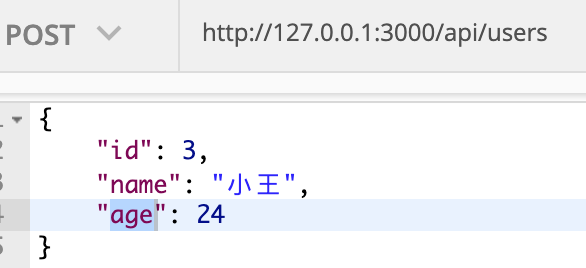
數據持久化的方式有好幾種�,一般都是存數據庫��,少數情況下也有存文件的���。存數據庫比較麻煩���,還需要創(chuàng )建和連接數據庫�,我們這里不好demo�����,我們這里演示一個(gè)存文件的例子�����。一般POST請求是用來(lái)存新數據的��,我們在前面的基礎上再添加一個(gè)POST /api/users來(lái)新增一條數據��,只需要在前面的if (method === 'GET')后面加一個(gè)POST的判斷就行:
// ... 省略其他代碼 ...
else if (method === 'POST') {
// 注意數據傳過(guò)來(lái)可能有多個(gè)chunk
// 我們需要拼接這些chunk
let postData = '';
req.on('data', chunk => {
postDatapostData = postData + chunk;
})
req.on('end', () => {
// 數據傳完后往db.txt插入內容
fs.appendFile(path.join(__dirname, 'db.txt'), postData, () => {
res.end(postData); // 數據寫(xiě)完后將數據再次返回
});
})
}
然后我們測試一下這個(gè)API:
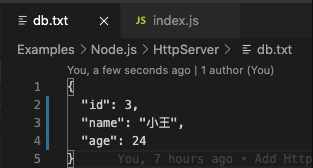
再去看看文件里面寫(xiě)進(jìn)去沒(méi)有:
總結
到這里我們就完成了一個(gè)具有基本功能的web服務(wù)器����,代碼不復雜�,但是對于幫我們理解Node web服務(wù)器的原理很有幫助��。但是上述代碼還有個(gè)很大的問(wèn)題就是:代碼很丑��!所有代碼都寫(xiě)在一堆��,而且HTTP動(dòng)詞和路由匹配全部是使用if條件判斷�����,如果有幾百個(gè)API����,再配合十來(lái)個(gè)動(dòng)詞���,那代碼簡(jiǎn)直就是個(gè)災難�!所以我們應該將路由處理�����,HTTP動(dòng)詞����,靜態(tài)文件�����,數據持久化這些功能全部抽離出來(lái)���,讓整個(gè)應用變得更優(yōu)雅�,更好擴展�。這就是Express和Koa這些框架存在的意義�����,下一篇文章我們就去Express的源碼看看他是怎么解決這個(gè)問(wèn)題的�����,點(diǎn)個(gè)關(guān)注不迷路~







 贛公網(wǎng)安備 36050202000267號
贛公網(wǎng)安備 36050202000267號

